Spring에서 스마트에디터2를 연동하는 방법에 대해서 알아봅시다!
🔑 우선 위의 SmartEditor2 zip 파일을 다운 받아주세요!

--> 압축 파일을 풀게 되면 위의 사진과 같이 파일들이 들어있습니다.
이 파일들을 전체 복사해서 spring project에 적당한 위치에 붙여넣어 줍니다.

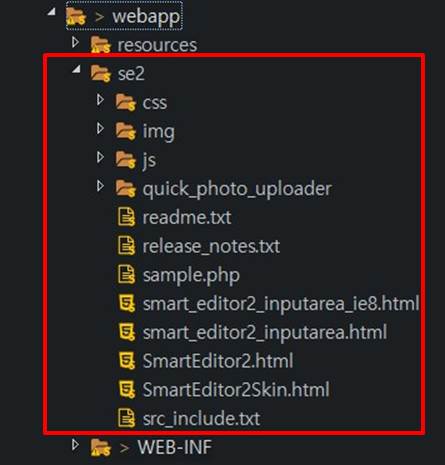
🔎 저는 webapp의 바로 아래에 se2라는 폴더를 만들어서 넣어줬습니다. quick photo는 사용하지 않을 것이기 때문에 smartEditor에 대해서만 설명하도록 하겠습니다.
1. jsp 파일을 하나 생성 합니다. <head>이 안에 SmartEditor 라이브러리를 추가해줍니다.</head>
❗ 경로를 주의해서 적어주세요! 저는 se2/js/HuskyEZCreator.js 입니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<% request.setCharacterEncoding("UTF-8");%>
<% response.setContentType("text/html; charset=UTF-8");%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>KIVIEW — 글쓰기</title>
<!-- css -->
<link rel="stylesheet" href="resources/css/notice_write.css">
<jsp:include page="head.jsp" />
<!-- js -->
<!-- SmartEditor2 라이브러리 --> 아래 2개의 라이브러리를 추가해줍니다.
<script type="text/javascript" src="se2/js/HuskyEZCreator.js" charset="utf-8"></script>
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script>
</head>
<body>
🔎 textarea를 본인이 원하는 사이즈로 설정해준 뒤 id를 smartEditor로 적어줍니다.(id의 이름은 자유입니다.)
자, 이제 스크립트를 import 할 차례입니다.
<!-- SmartEditor2 -->
<div class="jsx-2303464893 editor">
<div class="fr-box fr-basic fr-top" role="application">
<div class="fr-wrapper show-placeholder" dir="auto" style="overflow: scroll;">
<textarea name="notice_content" id="smartEditor"
style="width: 100%; height: 412px;"></textarea>
</div>
</div>
</div>
💡 반드시 스크립트는 </html> 아래에다 적어줘야 합니다.
textarea 보다 스크립트가 아래에 있어야 충돌이 안난다고 합니다.
</body>
</html>
<!-- SmartEditor2 -->
<script type="text/javascript" src = "resources/js/notice-write.js"></script>
--> 저는 js파일을 따로 빼서 사용했기 때문에 src에 js 파일의 경로를 적어줬습니다.
var oEditors = [];
nhn.husky.EZCreator.createInIFrame({
oAppRef : oEditors,
elPlaceHolder : "smartEditor", //저는 textarea의 id와 똑같이 적어줬습니다.
sSkinURI : "se2/SmartEditor2Skin.html", //경로를 꼭 맞춰주세요!
fCreator : "createSEditor2",
htParams : {
// 툴바 사용 여부 (true:사용/ false:사용하지 않음)
bUseToolbar : true,
// 입력창 크기 조절바 사용 여부 (true:사용/ false:사용하지 않음)
bUseVerticalResizer : false,
// 모드 탭(Editor | HTML | TEXT) 사용 여부 (true:사용/ false:사용하지 않음)
bUseModeChanger : false
}
});
$(function() {
$("#savebutton").click(function() {
oEditors.getById["smartEditor"].exec("UPDATE_CONTENTS_FIELD", []);
//textarea의 id를 적어줍니다.
var selcatd = $("#selcatd > option:selected").val();
var title = $("#title").val();
var content = document.getElementById("smartEditor").value;;
if (selcatd == "") {
alert("카테고리를 선택해주세요.");
return;
}
if (title == null || title == "") {
alert("제목을 입력해주세요.");
$("#title").focus();
return;
}
if(content == "" || content == null || content == ' ' ||
content == '<br>' || content == '<br/>' || content == '<p> </p>'){
alert("본문을 작성해주세요.");
oEditors.getById["smartEditor"].exec("FOCUS"); //포커싱
return;
} //이 부분은 스마트에디터 유효성 검사 부분이니 참고하시길 바랍니다.
var result = confirm("발행 하시겠습니까?");
if(result){
alert("발행 완료!");
$("#noticeWriteForm").submit();
}else{
return;
}
});
})
❗ sSkinURI : "se2/SmartEditor2Skin.html"
oEditors.getById["smartEditor"].exec("UPDATE_CONTENTS_FIELD", []);
----> 이 부분은 꼭 경로와 textarea의 id를 확인하여 잘 작성해주길 바랍니다. 코드 블럭 안에 smartEditor textarea
유효성 검사 부분도 있으니 참고하시길 바랍니다!
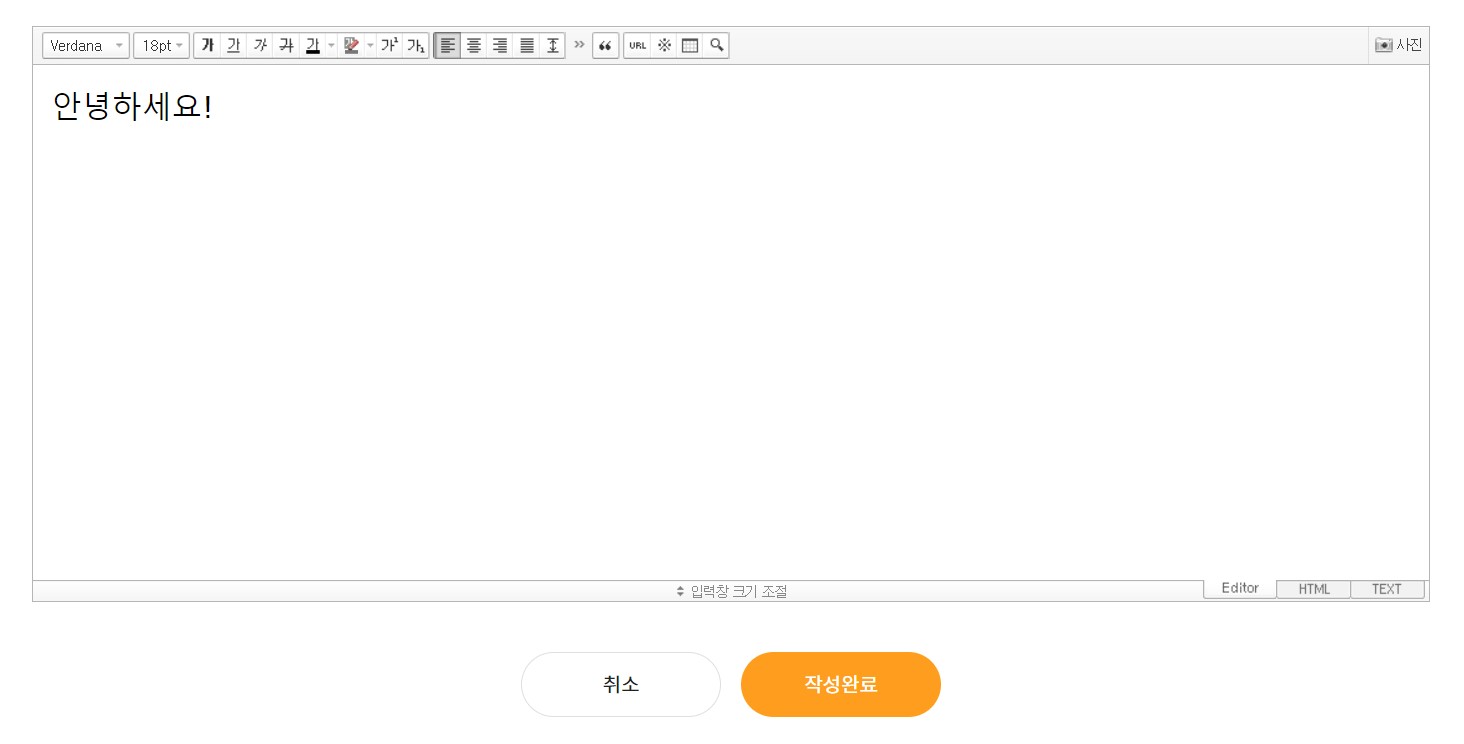
✅ 결과 화면

📣 혹시 하다가 궁금한 점이 있다면 댓글로 알려주세요!
contact - motop68@gmail.com